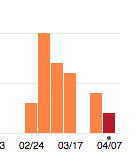
Weekly github commits, the peak bar is 10 for the week of Mar 7.
So I added users to the site! What a crazy amount of work this has become. Between “simple” routing and posting, funneling photo data around via forms, converting my pug syntax into react modules, executing client side vs. server side functions.. I’m getting quite lost.
As you can see my github commits have definitely slowed down since the beginning of March as my site has grown in complexity. But I think I am very close to an MVP.
Right now I have users added to the site, along with a few forms for them to add their projects and waste to the site. These have accompanying photos that are stored in Amazon S3, while the metadata is stored in MongoDB.
While I don’t have unique endpoints for these postings yet - as in chaffmap.com/projects/99101929 I am close to understanding how to do so. AS SOON as I have these unique endpoints added, I plan to go door to door in my local area, as well as send many many e-mails to interested parties, and seek out specific businesses I know that have repetitive waste - such as my old place of work, coffee roasters, and grocery stores.
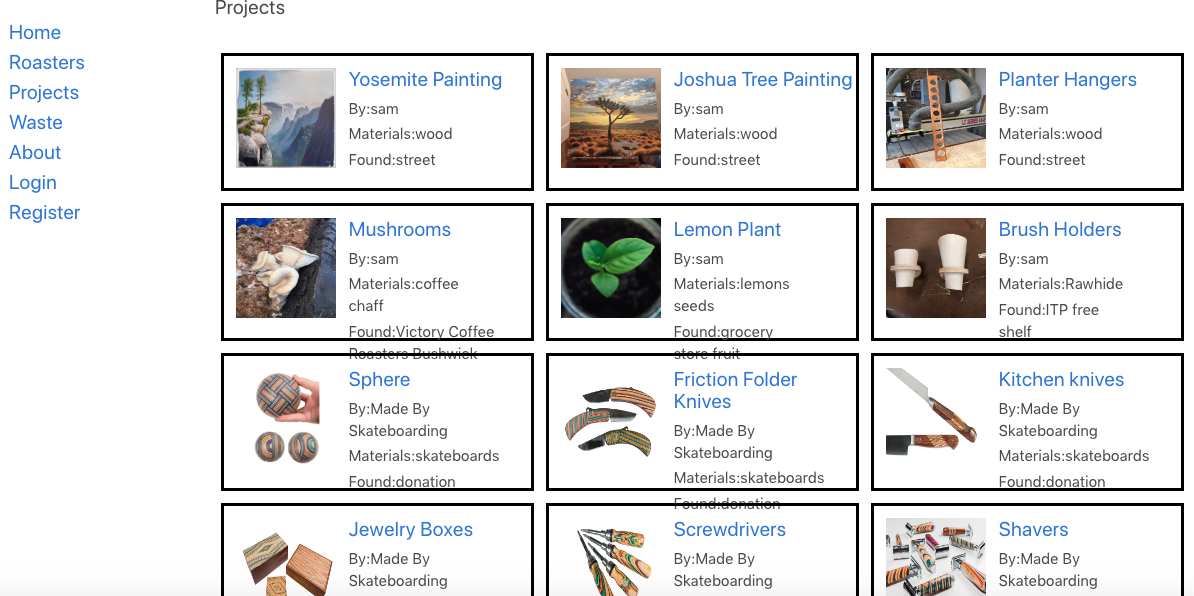
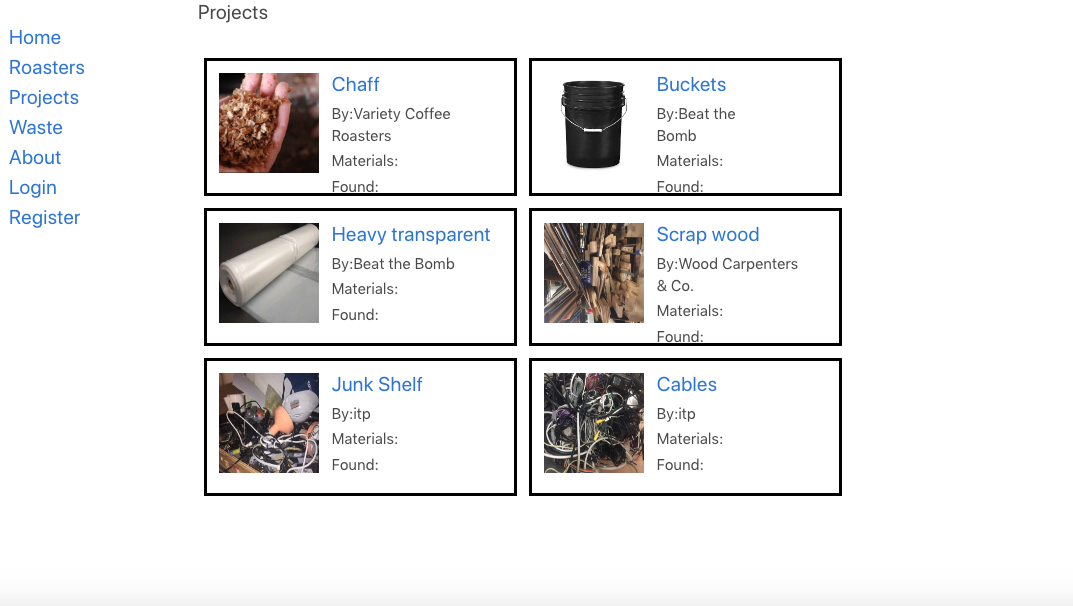
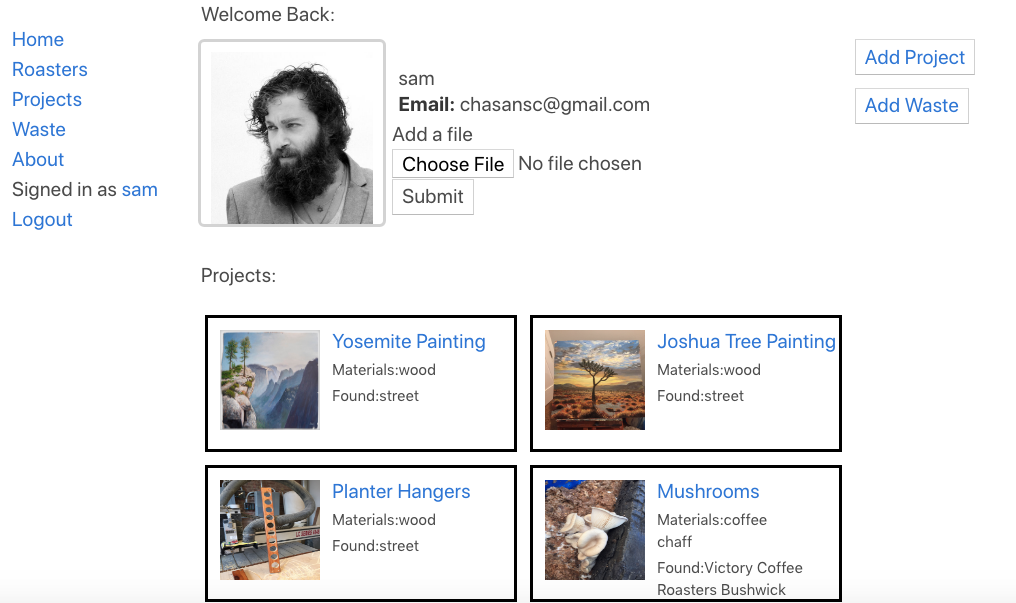
Check out the general pages below - Projects and Waste (waste still says projects at the top), and a profile page (of me lol).
This is showcasing just some projects I’ve executed, and some by a friend of mine bc I know of his process converting skateboards to awesome art tools. I also post some waste items I know are produced regularly. This is what I showcased in the quick and dirty, and the feedback I got was ‘keep going!’ ‘this is super necessary!’ ‘I’d totally use it!’ So that was quite inspiring to hear and necessary for these last few weeks of grinding it out.
To be honest I’m not quite sure how far I can get before I need to turn something in, so I may seek funding for this project in order to keep it moving at a good clip rather than the pace of a typical side-project. That being said, that would then involve a lot of moving pieces beside myself… so I’ll cross that bridge later.